Je vous propose de découvrir la création d’un projet mobile étape par étape.
La création de notre projet se découpera en plusieurs étapes :
- Identification du besoin sur le marché
- Identification des futurs utilisateurs de notre service
- Création de la maquette en noir et blanc de notre projet
- Mise en couleur de notre projet
- Création de notre projet
- Identification du besoin sur le marché
Avant de commencer la création d’une nouvelle application mobile, il faut s’assurer que le marché s’y prête. Saviez vous qu’aux Etats Unis en 2019 ont été téléchargé 12 milliards d’applications et en France 1,8 milliards. Dans cette mer aux applications mobiles, il peut être difficile de se faire une petite place. C’est pourquoi, il est nécessaire d’étudier le marché sur lequel portera l’application mobile.
Pour notre exemple, notre application mobile concerne le marché des poules pondeuses et leurs éleveurs. Elle s’inscrit dans le projet de développement d’une aviculture responsable porté par « Adopte une poulette ». Ce projet cherche une solution au problème de maltraitance des poules pondeuses. 47 Millions de poules pondeuses vivent 18 mois maximum en France, alors que leur durée de vie est en moyenne de 10 ans. Ces poules pondeuses, élevées principalement en cage, sont tuées seulement au bout de 2 ans lorsqu’elles sont trop fatiguées par la ponte intensive imposée par leur éleveur. Pour empêcher ce carnage, des alternatives ont vu le jour : certains éleveurs proposent leurs poules pondeuses à l’adoption comme le fait également poule pour tous.
Une fois les poules arrivées chez l’éleveur amateur comment va t’il faire pour s’en occuper? Un minimum de connaissance est nécessaire pour s’occuper des poules pondeuses. C’est sur ce créneau qu »Adopte une poulette » pense s’inscrire en proposant aux nouveaux éleveurs amateur un accompagnement pour prendre soin de leurs poules pondeuses.
2. Identification des futurs utilisateurs de notre application
Maintenant que nous avons étudié le marché des poules pondeuses et décelé l’opportunité, nous avons besoin de connaître le profil des futurs utilisateurs de notre application. A travers l’étude nous avons déjà estimé que nous ciblerons les jeunes éleveurs de poules pondeuses amateurs, ceux qui viennent d’adopter une poule pondeuse à un éleveur professionnel. Nous allons affiner notre connaissance du profil de ces jeunes éleveurs pour nous permettre de concevoir une application mobile qui se rapprochera au mieux de leurs usages et de leurs habitudes au quotidien.
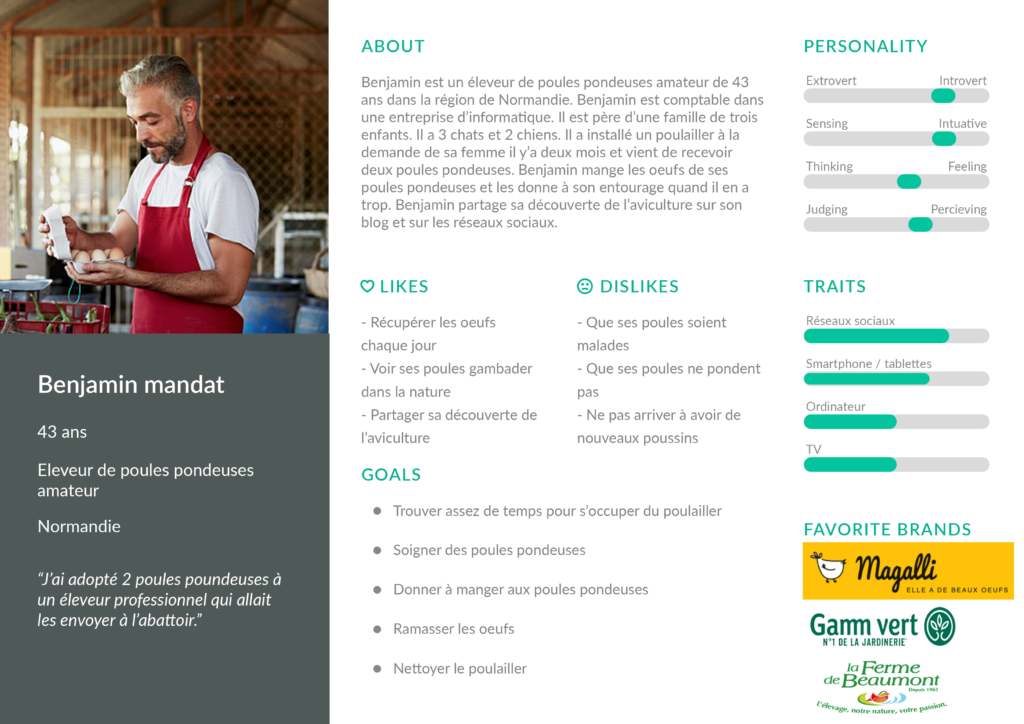
En faisant quelques recherches sur internet, on arrive à trouver des reportages sur des éleveurs de poules pondeuses. On définit finalement un profil type de l’éleveur de poules pondeuses tel que celui ci :

Ce profil d’utilisateur type va nous permettre de mieux cibler les usages qu’il aura avec l’application. En ayant identifié ce qu’ il aime, n’aime pas, ses objectifs, ses traits de caractères, ses compétences avec l’informatique ou encore ses marques préférées, nous pouvons déjà le connaître un peu mieux.
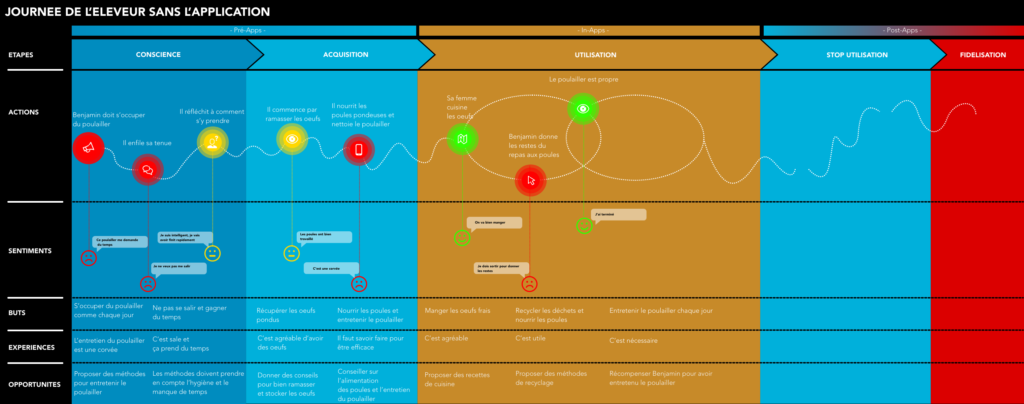
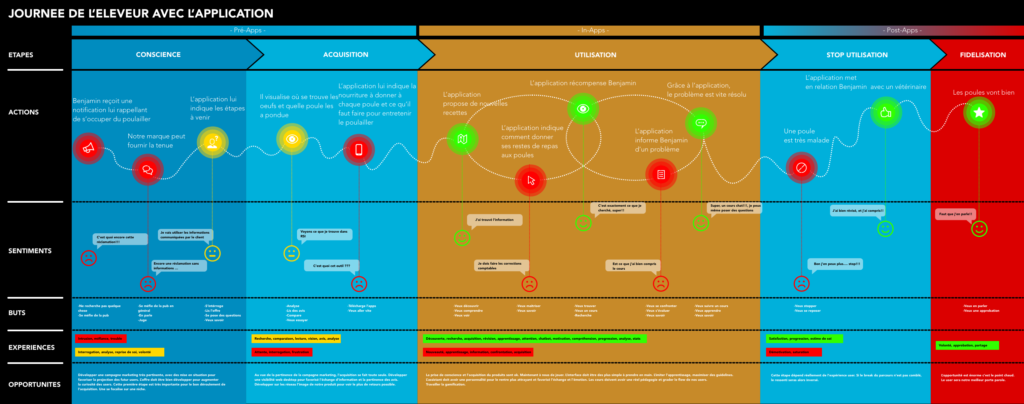
Nous allons désormais dessiner la journée type de cet éleveur. C’est ce que l’on appelle la « Customer journey Map ».


Nous avons une meilleure idée de la journée type de nos futurs utilisateurs. Cette représentation sera affinée au fur et à mesure que nous rencontrerons nos futurs utilisateurs et que nous saurons si oui ou non leur journée se passe comme nous l’avions imaginé.
3. Création du wireframe en noir et blanc de notre projet
Nous pouvons désormais créer une première maquette en noir et blanc de notre projet. Notre projet prend en compte ce qu’on appelle le « mobile first » . Cela signifie que notre projet sera adapté aux écrans des téléphones et des tablettes. Cette convention est aujourd’hui suivi par les projets internet car les utilisateurs favorisent l’utilisation de ces outils numériques par rapport aux ordinateurs. Les écrans des tablettes et des téléphones étant de tailles différentes, il faut que notre projet s’adaptent à chaque taille d’écran.
Pour voir la vidéo cliquez sur le bouton play :
Notre projet est pour le moment très basique mais il répond à notre Customer Journey Map. Nous pourrions ajouter tout une multitude de fonctionnalités et de services mais notre objectif est de répondre en priorité aux besoins de nos futurs utilisateurs. Plus notre service leur sera utile et plus ils l’utiliseront et plus nous pourrons leur proposer de nouvelles fonctionnalités. Nous avons donc mis en place en priorité des articles communiquant à nos futurs utilisateurs des méthodes pour entretenir le poulailler, nourrir les poules pondeuses et proposant des recettes de cuisine et des astuces pour recycler les déchets. En effet ces éléments sont les besoins que nous avons identifié lors de la constitution de notre Customer Journey Map.
4. Mise en couleur de notre projet
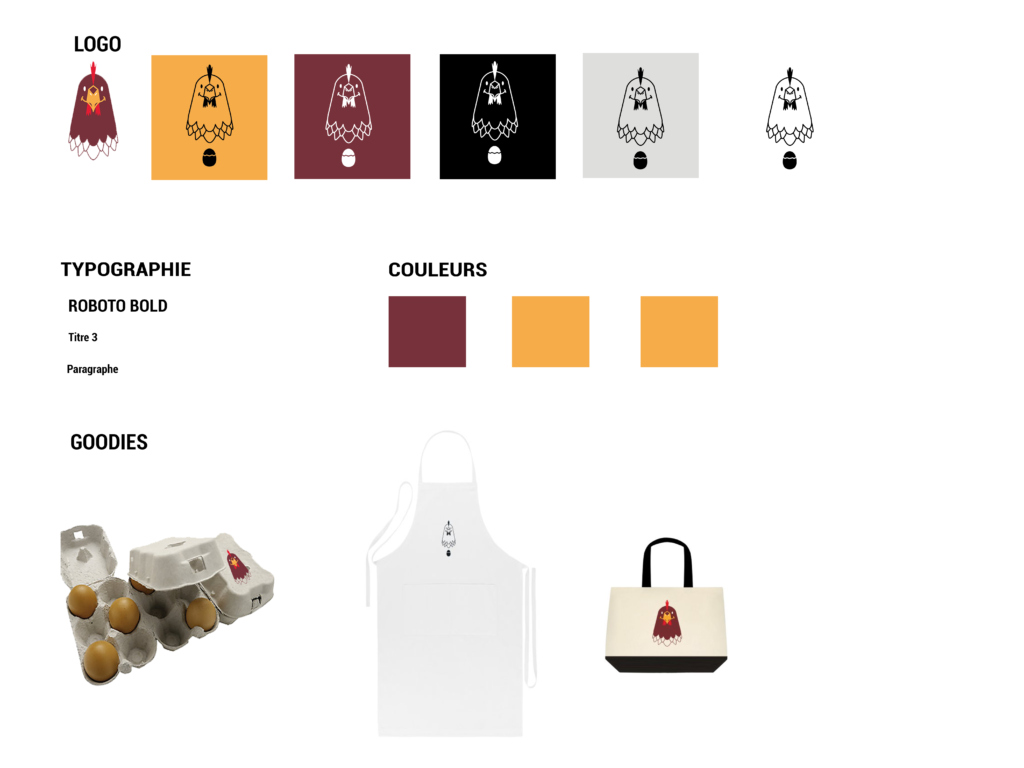
Notre wireframe en noir et blanc est terminée. Elle est simple mais elle répond aux besoins de nos futurs utilisateurs. Nous souhaitons désormais y ajouter de la couleur. Pour cela nous devons définir une charte graphique et la respecter.
Nous avons fait appel aux services d’une graphiste (Lien vers son portfolio à venir) afin d’avoir les bonnes couleurs et le logo pour notre projet.
J’ai regroupé l’ensemble des éléments sur un « Mockup » que j’ai trouvé en recherchant sur internet dont voici le lien.https://www.pinterest.fr/pin/32440059804694398/